Views in Drupal 7 are a great way of displaying lists of content such as news articles, blog posts or image galleries. By default Views comes with a lot of useful ways to sort these lists: alphabetically by title, chronologically by post date, e.t.c but sometimes there are cases where the order items are displayed in is arbitrary and a client wants to be manually choose the order of items e.g. a list of company logos, related people or slideshow images.
One approach to this problem is to add a numeric ‘Weight’ field to the nodes being displayed and sorting by that, however it isn’t very user friendly as there is no easy way for the client to preview the list order and it requires them memorizing the weight values of other nodes.
A better solution is to use the Draggable Views module which adds an extra context menu item to views that displays an admin interface where clients can drag and drop view items into any order they like.

Cat gallery
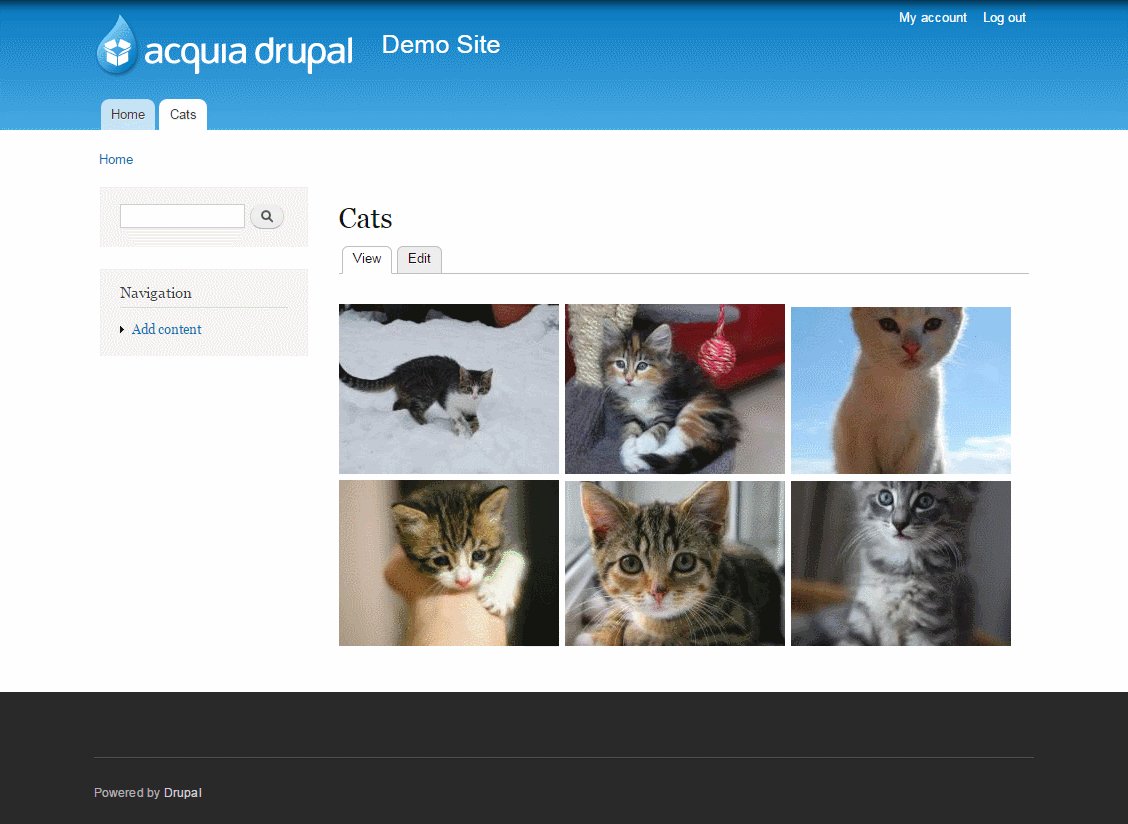
In this article we’ll use an example of a gallery of cat pictures. Since it doesn’t make sense to order these by date or title we’ll add in Draggable Views so we can change the order to anything we like. We’ll be assuming a basic understanding of installing Drupal 7 modules and using Views.

Installing Draggable Views
Install and enable the Draggable Views module. The Draggable Views module requires the Views, Chaos tools and Entity API modules which you likely already have if you are using Views to display content.
Add admin drag and drop view
In order to use a drag and drop interface to sort our view we need to add an additional display to our view.
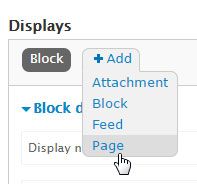
Edit the view and add an additional display, we’ll choose a page.

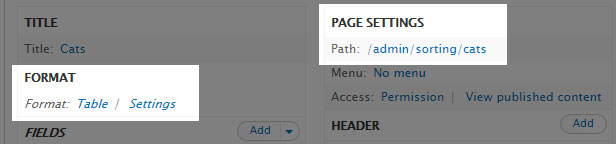
Since we want this to be for admins we’ll set the path to be ‘admin/sorting/cats’. We will also change the display format to Table. Leaving the default settings should be fine.

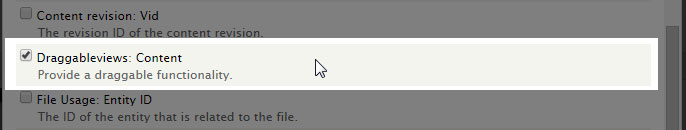
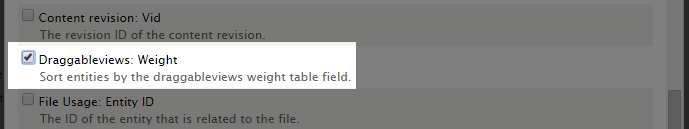
Add and rearrange fields as you like but make sure to add the Draggableviews: Content field. This field adds the draggable functionality.

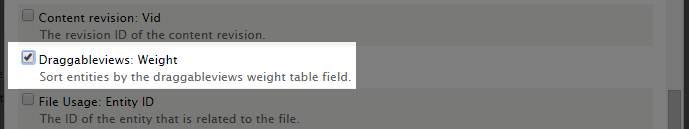
Also and under Sort Criteria add Draggableviews: Weight so the order will be saved after sorting.

Save this display
Configure existing gallery view
Now that we have set up our sorting interface we need to configure our main view to use the order we set in the admin table view.
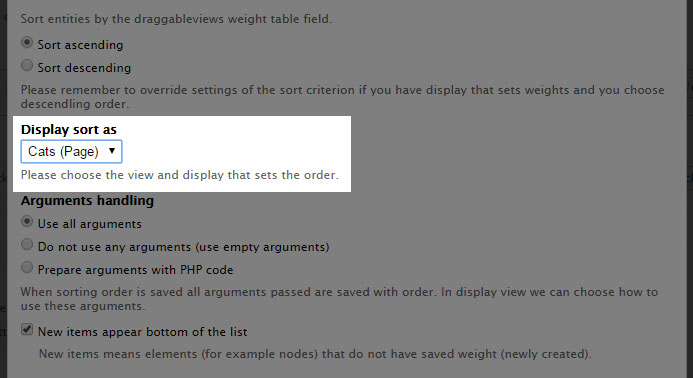
Edit the view and under Sort Criteria add Draggableviews: Weight.

In the settings page under Display sort as select our sorting view. Make sure this applies to all displays of the view to be sorted.

Save the view
Final Demonstration
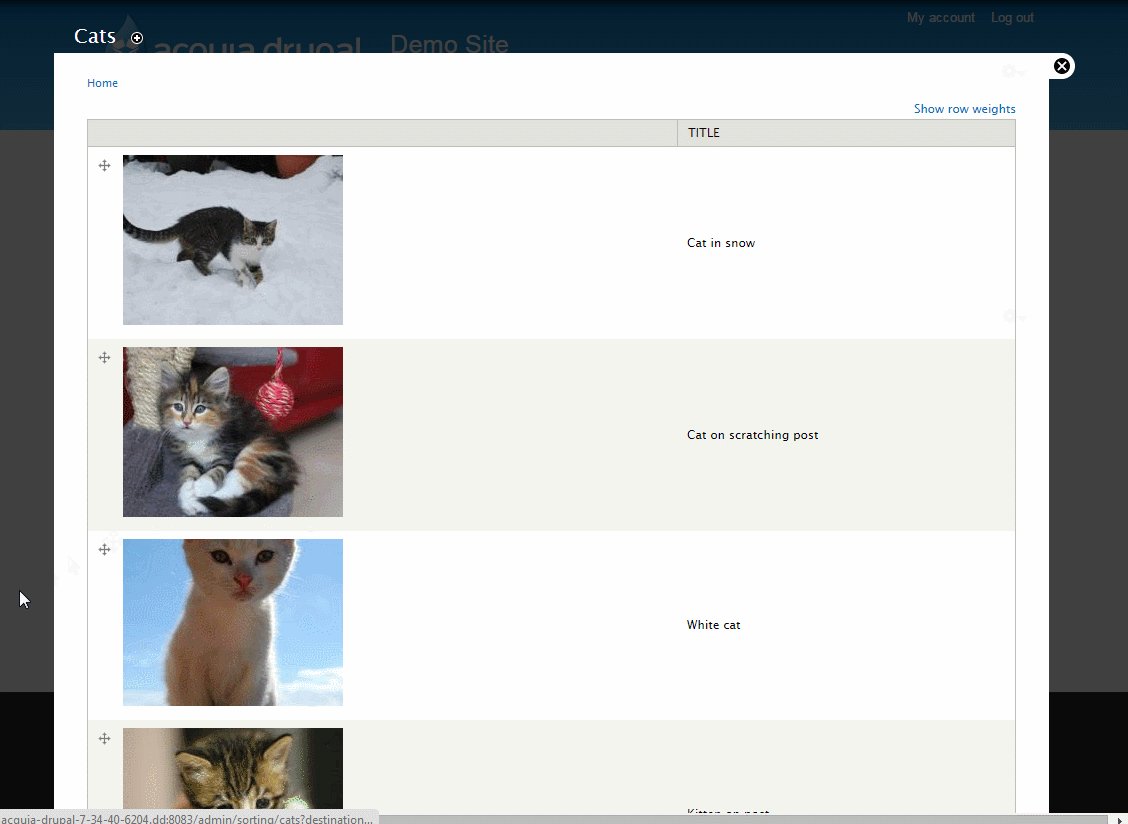
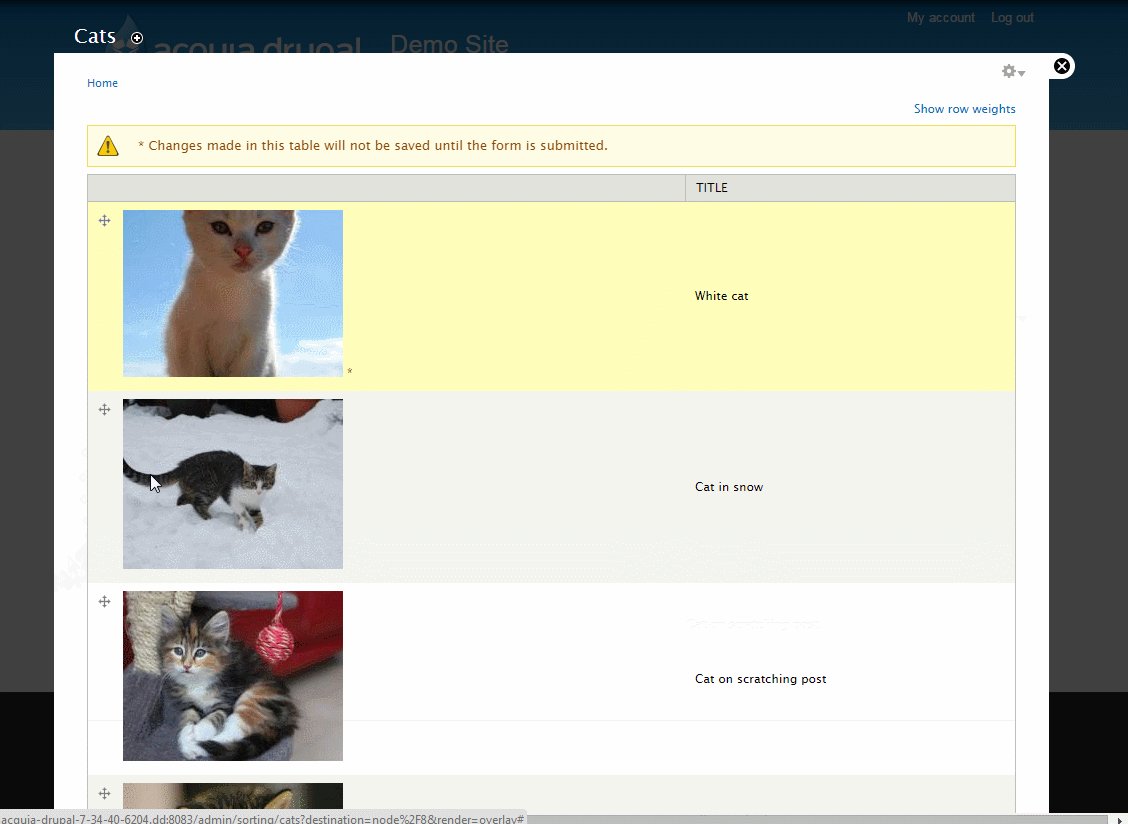
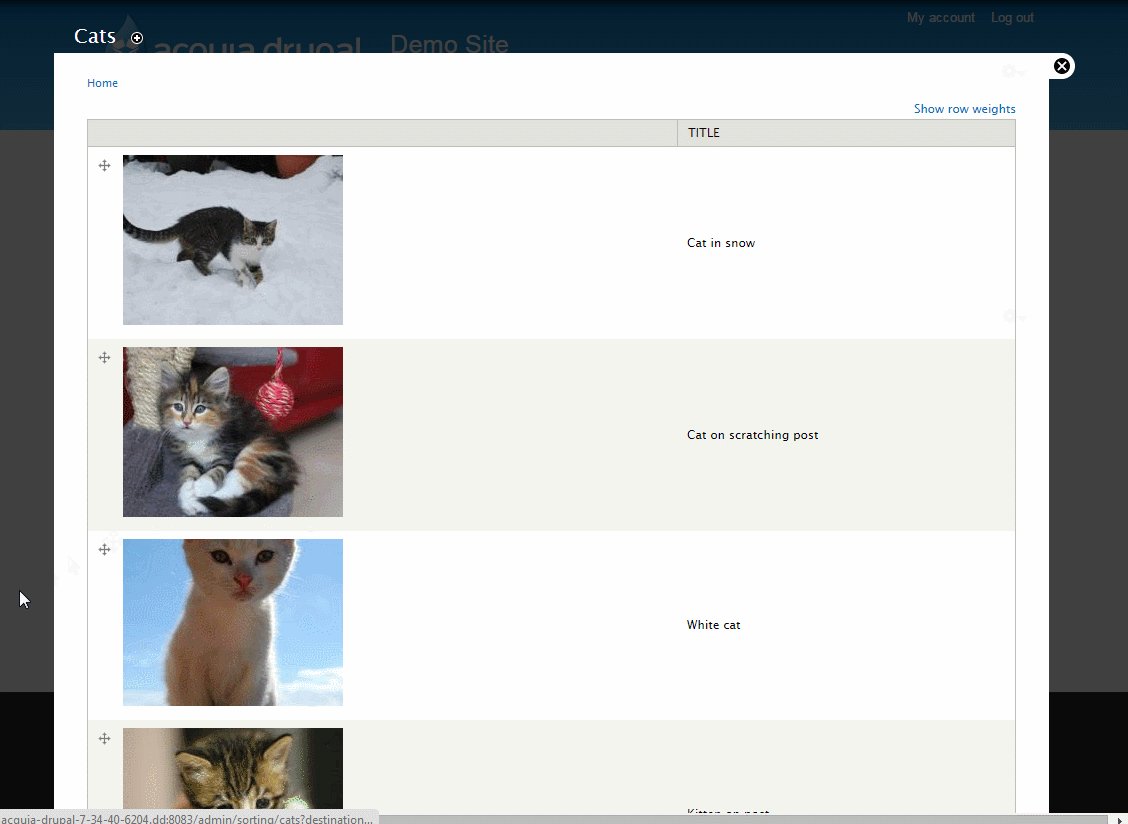
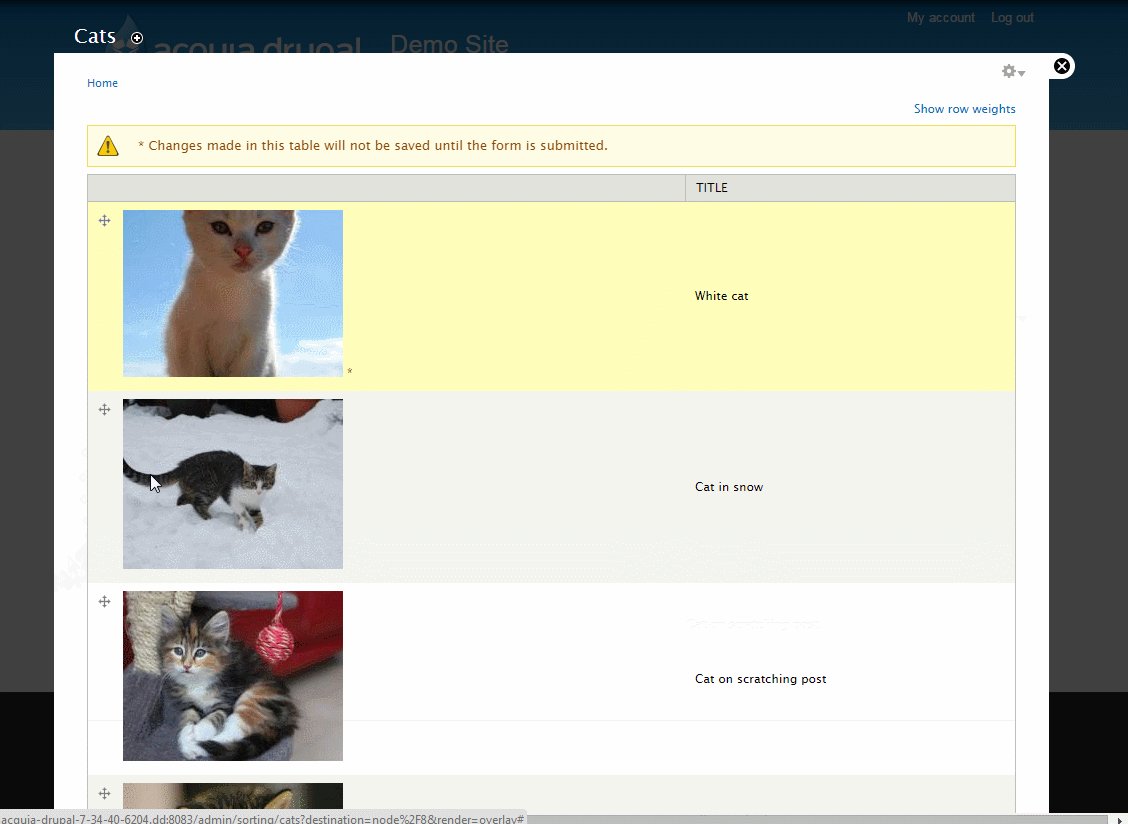
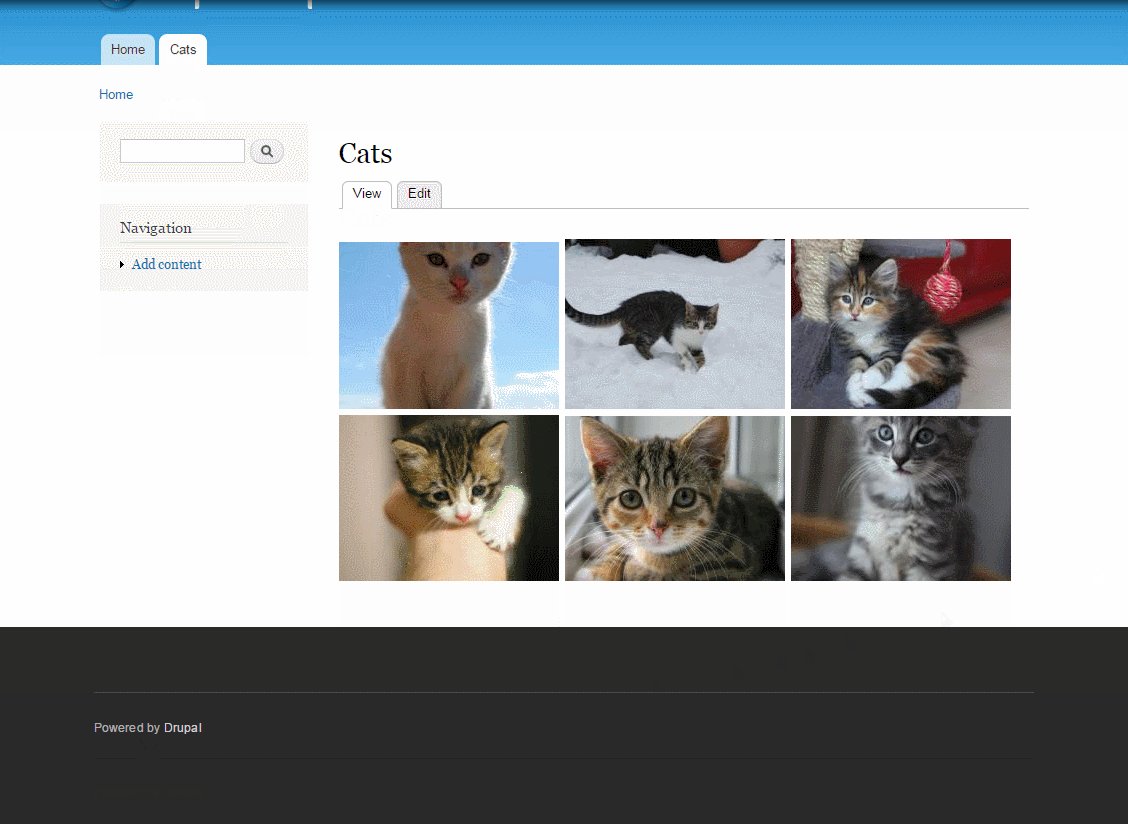
Now if we go to our view we can see a new context menu option called Order View. When we click this it shows us the table sorting display we created earlier. We can drag and drop the rows to pick a new order and it will be applied to our view.

Closing Words
If you’re displaying content with a View that requires custom ordering, Draggable Views is easy to add to your site and presents a simple and intuitive way of rearranging content. This was just a basic example but there are more options available with Draggable Views. You can read the Draggable Views documentation on the project page here.